Các đặc điểm nổi bậc của Template này:
- Ba cột với chiều rộng cố định (main: 520px; mỗi sidebar: 220px).
- Sử dụng kỹ thuật mở rộng bài viết do Ramani (Hackosphere) tạo (*).
- Nút Bookmark và Feed của AddThis dưới mỗi bài viết.
- Danh sách liên kết có thể đóng mở ở sidebar (**).
- Ẩn navbar (Navigation bar).
(*) Sử dụng kỹ thuật mở rộng bài viết:
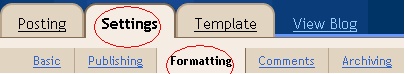
Bước 1: Đăng nhập vào Blogger, thẻ Settings (Cài đặt) và chọn Formatting (Định dạng).

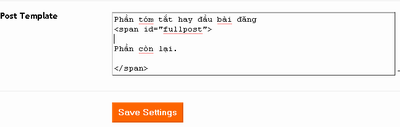
Bước 2: Kéo thanh cuộn và dán đoạn mã dưới đây vào Post Template(Mẫu bài đăng) :
Phần tóm tắt hay đầu bài đăng
<span id="fullpost">
Phần còn lại.
</span>

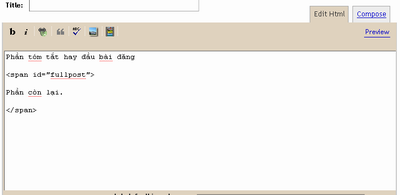
Bước 3: Bây giờ hãy tạo bài đăng mới và click trên thẻ Edit HTML (Chỉnh sửa HTML), bạn phải nhập bài đăng theo cấu trúc này.

(**) Sử dụng danh sách liên kết đóng mở:
<a href="javascript:void(0);" onclick="expandcollapse('TÊNDUYNHẤT')"> [+/-] Tên hiển thị</a>
<ul id="TÊNDUYNHẤT" class="texthidden">
<ul>
<li><a href="Liên kết 1"> Tên của liên kết 1</a></li>
<li><a href="Liên kết 2"> Tên của liên kết 2</a></li>
</ul>
</ul>
TÊNDUYNHẤT: Là một tên duy nhất, không trùng lắp để bạn có thể sử dụng nhiều danh sách liên kết. Và các Liên kết 1, 2 tương ứng với liên kết được liệt kê trong danh sách đó.
Dán đoạn mã này vào tiện ích HTML/JavaScript lưu lại trên sidebar.
Download Template here (.rar file)
Demo.

Một kiểu hiện thị khác (cả hai sidebar cùng nằm bên phải):
Download
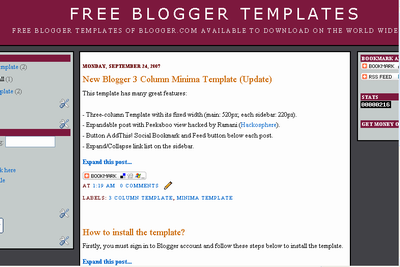
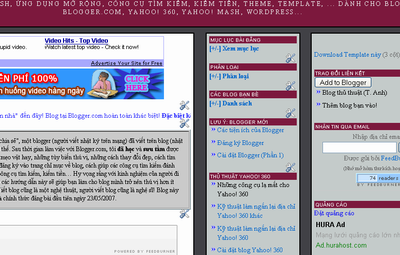
Hiển thị như hình:

(Vào thời điểm bài hướng dẫn này. Blog bạn đang xem là demo).
Cả hai mẫu này dành cho Blogger mới hoàn toàn. Để không gặp lỗi bạn phải tham khảo hướng dẫn về sao lưu và phục hồi.
Chúc bạn thành công.













0 comments
Posts a comment