Yahoo! Mash là gì?
Cái tên Yahoo! Mash ngày càng được nhiều người biết đến sau khi hãng Yahoo! chính thức công bố sẽ đóng cửa Yahoo! 360 và công bố sẽ phát triển một dịch thay thế Yahoo! 360 vào đầu năm tới. Đây quả là tin buồn cho cộng đồng blogger Việt Nam quen thuộc và thích sự đơn giản của Yahoo! 360. Yahoo! Mash hứa hẹn cung cấp nhiều tính năng nổi bậc kế thừa từ các mạng xã hội khác như MySpace, Facebook,... bên cạnh các tính năng kết nối giữa những người dùng từ Yahoo! 360. Yahoo! Mash hứa hẹn sẽ trở thành mạng xã hội ảo cạnh tranh với những tên tuổi nổi bậc khác trên thế giới, trong khi đó tại Việt Nam đây sẽ là cái tên thống trị cộng đồng ảo bởi sự phổ biến, áp đảo của số lượng người dùng các dịch vụ Yahoo! khác (Yahoo! Mail, Yahoo! Messenger, Flickr...).
Chỉnh sửa giao diện chính ở Yahoo! Mash thông qua CSS
Yahoo! Mash đang trong quá trình hoàn thiện và bố sung nhiều module khác vì vậy bài viết về các tính năng tôi xin hẹn lại thời gian tới. Bây giờ chúng ta sẽ tìm hiểu cách chỉnh sửa hồ sơ ở Yahoo! Mash thông qua một số kiến thức về CSS. Đây là thay đổi chính làm cho Yahoo! Mash của bạn không giống với bất cứ người nào. Các thay đổi này liên quan đến: màu nền, hình nền, màu đường viền, kiểu đường viền,...
THAY ĐỔI BẰNG KHUNG ĐIỀU CHỈNH
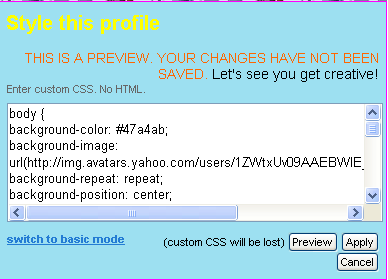
Sau khi đăng nhập Yahoo! Mash (http://mash.yahoo.com) bạn chọn thực đơn My Profile và tìm module Style this profile để tiến hành chỉnh sửa. Nói thêm về khái niệm module. Yahoo! Mash quản lý từng dịch vụ riêng biệt. Mỗi khung trên hồ sơ đảm nhận một dịch vụ riêng do người lập trình viết gọi là module, có thể kéo thả đến vị trí khác. Ví dụ dưới đây là một module dùng để ấy ảnh từ Flickr.

Bây giờ chúng ta làm quen với khung chỉnh đơn giản này, nhập hoặc lựa chọn thông tin từng mục:
1. Hình nền
Kế bên liên kết đến hình bạn chọn thuộc tính ở thực đơn xổ xuống. Trong đó:
2. Màu sắc: Nhập hoặc click vào ô kế bên để chọn giá trị màu
Module Color: Màu nền của module
Font Color: Màu chữ
Border Color: Màu đường viền
Link Color: Màu link

THAY ĐỔI BẰNG MÃ LỆNH

Đây là đoạn mã sử dụng hình nền:
body {
background-color: #giá_trị_màu_thập_lục;
background-image: url(liên_kết_đến_hình_ảnh);
background-repeat: từ_khóa_lặp;
background-position: từ_khóa_canh_dọc từ_khóa_canh_ngang;
background-attachment: từ_khóa;
}
Giải thích:
background-color (màu nền), background-image (hình nền), background-repeat (hình nền lặp), background-position (vị trí hình nền), background-attachement (cố định kiểu nền)
giá_trị_màu_thập_lục: sáu ký tự giá trị màu, bạn có thể lấy từ bài viết này hay trang web www.colorschemer.com
liên_kết_đến_hình_ảnh: liên kết đến ảnh
từ_khóa_lặp: repeat (lặp), repeat-y (lặp dọc), repeat-x (lặp ngang), no-repeat (không lặp)
từ_khóa_canh_dọc: top(trên), center(giữa), bottom(dưới)
từ_khóa_canh_ngang: left(trái), center(giữa), right(phải)
từ_khóa: scroll (cuộn), fixed (cố định)
Đây là đoạn mã sử dụng tên hay tiêu đề của module
.mod .hd h3 {
font-family: font_chữ;
color: #giá_trị_màu_thập_lục;
font-weight: kiểu_chữ;
font-size: kích_thước_chữ;
}
Giải thích:
font-family (font chữ), color (màu chữ), font-weight (kiểu chữ), font-size (kích thước chữ)
font_chữ: Hãy dùng một trong các font: Arial, Vernada, Times, Tahoma để hiển thị tiếng Việt
kiểu_chữ: bold (đậm), italic (nghiêng)
kích_thước_chữ: Hãy dùng giá trị phần trăm để hiển thị kích thước lớn hay nhỏ hơn so với bình thường. Ví dụ: 200%.
.mod {
background: #giá_trị_màu_thập_lục;
border: giá_trị_đậm_nét_của_đường_viềnpx kiểu_đường_viềng #giá_trị_màu_thập_lục;
font-family: font_chữ;
color: #giá_trị_màu_thập_lục;
font-size: kích_thước_chữ;
}
Giải thích:
Background (màu nền), các thuộc tích khác tương tự như trên. Riêng với đường viền (border) như sau:
text-align: từ_khóa;
line-height: giá_trị_đơn_vị_điểm_ảnh_màn_hình;
word-spacing: giá_trị_đơn_vị_màn_hình;
Giải thích:
từ_khóa: left(trái, mặc định), center(giữa), right(phải)
giá_trị_đơn_vị_điểm_ảnh_màn_hình: giá trị pixel
Lưu ý: Bạn có thể sử dụng hình nền cho các module bằng cách chèn đoạn mã liên quan đến hình nền tương tự như trên. Khi đó, bạn chỉ cần dùng màu nền cho hồ sơ (background-color) là đủ.
Ví dụ về một CSS hoàn chỉnh của một hồ sơ:
body {
background-color: #47a4ab;
background-image: url(http://img.avatars.yahoo.com/users/1ZWtxUv09AAEBWIE_sI82IrgQ17UE.large.jpg);
background-repeat: repeat;
background-position: center;
background-attachment: fixed;
}
.mod .hd h3 {
font-family:Arial, sans-serif;
color:#ffff00;
font-weight: bold;
font-size:150%;
}
.mod {
background:#9de0f1;
border:1px solid #ff00ff;
font-family: Vernada, sans-serif;
color:#000000;
text-align: right;
font-size:105%;
}
Chúc bạn một ngày vui.













0 comments
Posts a comment